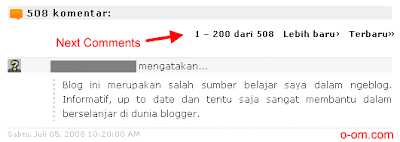
Kita yang menggunakan Blogger Custom Template biasanya tidak terlalu memperhatikan masalah Next Comment ini, masalah ini biasanya baru ketahuan setelah jumlah komentar diblog kita sudah melebihi angka 200. Saya dulu sempat kaget juga melihat jumlah komentar blog saya yang seharusnya menampilkan lebih dari 500 komentar dan ternyata dari blogger sendiri hanya membatasi pada 200 komentar saja per artikel, selebihnya blogger meminta pengguna untuk melihat halaman lanjutan yang ditampilkan bedasarkan jumlah komentar dan link ke halaman komentar yang lebih baru. Anda bisa melihat contohnya pada gambar dibawah ini.

Tidak adanya fasilitas Next Comment ini pada Custom Template lama juga bukan kesalahan dari pembuat template terdahulu, saya bisa mengatakan ini karena blogger sendiri yang beberapa waktu lalu baru memperbaharui fasilitas ini, akibatnya tempate-template yang lama malah tidak support untuk menampilkan fasilitas ini. Tapi jangan kawatir, untuk menambah fasilitas Next Comment ini gak begitu sulit kok, ikutin saja tutorialnya di bawah ini:
Pertama cari kode dibawah ini, oh iya jangan lupa memberi centang pada Expand Template Widget.
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
Kalau sudah ketemu Copas aja semua kode dibawah ini, lalu letakan tepat dibawah kode diatas.
<b:if cond='data:post.commentPagingRequired'>
<span class='paging-control-container'>
<a expr:class='data:post.oldLinkClass' expr:href='data:post.oldestLinkUrl'><data:post.oldestLinkText/></a>
 
<a expr:class='data:post.oldLinkClass' expr:href='data:post.olderLinkUrl'><data:post.olderLinkText/></a>
 
<data:post.commentRangeText/>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newerLinkUrl'><data:post.newerLinkText/></a>
 
<a expr:class='data:post.newLinkClass' expr:href='data:post.newestLinkUrl'><data:post.newestLinkText/></a>
</span>
</b:if>
Dengan cara yang sama, Copas kembali semua kode diatas, kemudian cari kembali kode dibawah ini dan letakan kode yang baru saja kita copas tadi tepat diatas kode dibawah ini.
<p class='comment-footer'>
Silahkan disimpan, oh iya sayangnya kita tidak bisa melihat hasilnya kecuali komentar di blog kita ada yang sudah mencapai angka lebih dari 200 :(
Yups! Tutorial diatas sebenarnya sudah Finish, tapi bila ingin menampilkan tampilan yang berbeda menggunakan Custom CSS pada Blogger Next Comment, kita bisa menggunakan coding CSS dibawah ini:
.paging-control-container
{
float: right;
margin-top: 0pt;
margin-right: 6px;
margin-bottom: 0pt;
margin-left: 0pt;
font-size: 11px;
font-weight:bold;
}
Seperti biasa, untuk memasang Code CSS diatas tinggal masukannya saja pada deretan Code CSS yang ada pada halaman Edit HTML, lalu simpan dan lihat hasilnya. Silahkan dicoba aja ya :)
sumber